This has been working great so far! VERY good stuff, though I have been running into an issue where the RFX surface draws are for some reason much lower resolution than they should be, though what's stranger is that it seems to vary from computer to computer, since I've never run into the issue myself but a lot of friends testing my game have. It also doesn't seem to be a problem with the window size or anything since it renders out just fine when calling a normal non-RFX surface draw. Any idea what might be causing this and what might fix it?
Thank you for the question. It's been a bit since I released this, but I believe the final result is dependent upon the native monitor's resolution, higher res monitors will get higher res outputs. This is to mitigate float resolution scalars, which can have odd visual errors.
I see I see...I'll try messing around with it, but do you have any pointers for what edits I could make to the code to fix it or account for those higher resolutions? (I could get screenshots of how it looks both crunched and uncrunched too if it would help, the screen seems to only be lower resolution horizontally and completely fine vertically weirdly enough)
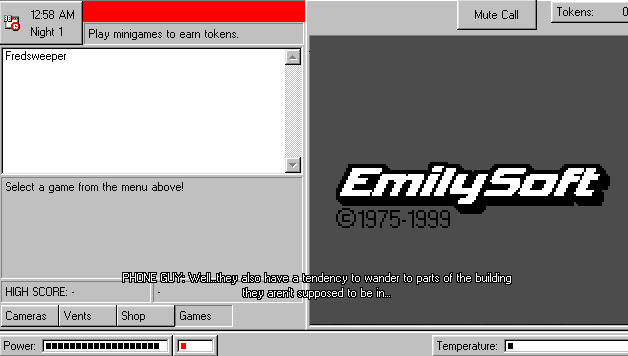
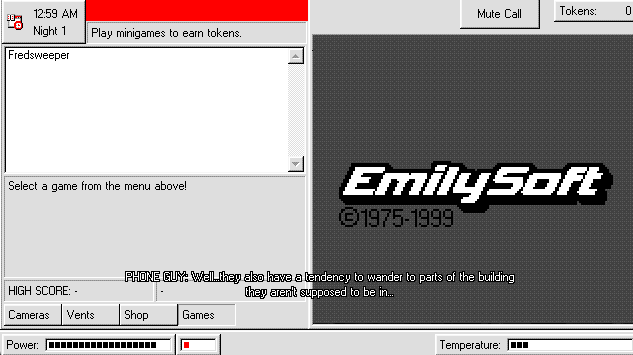
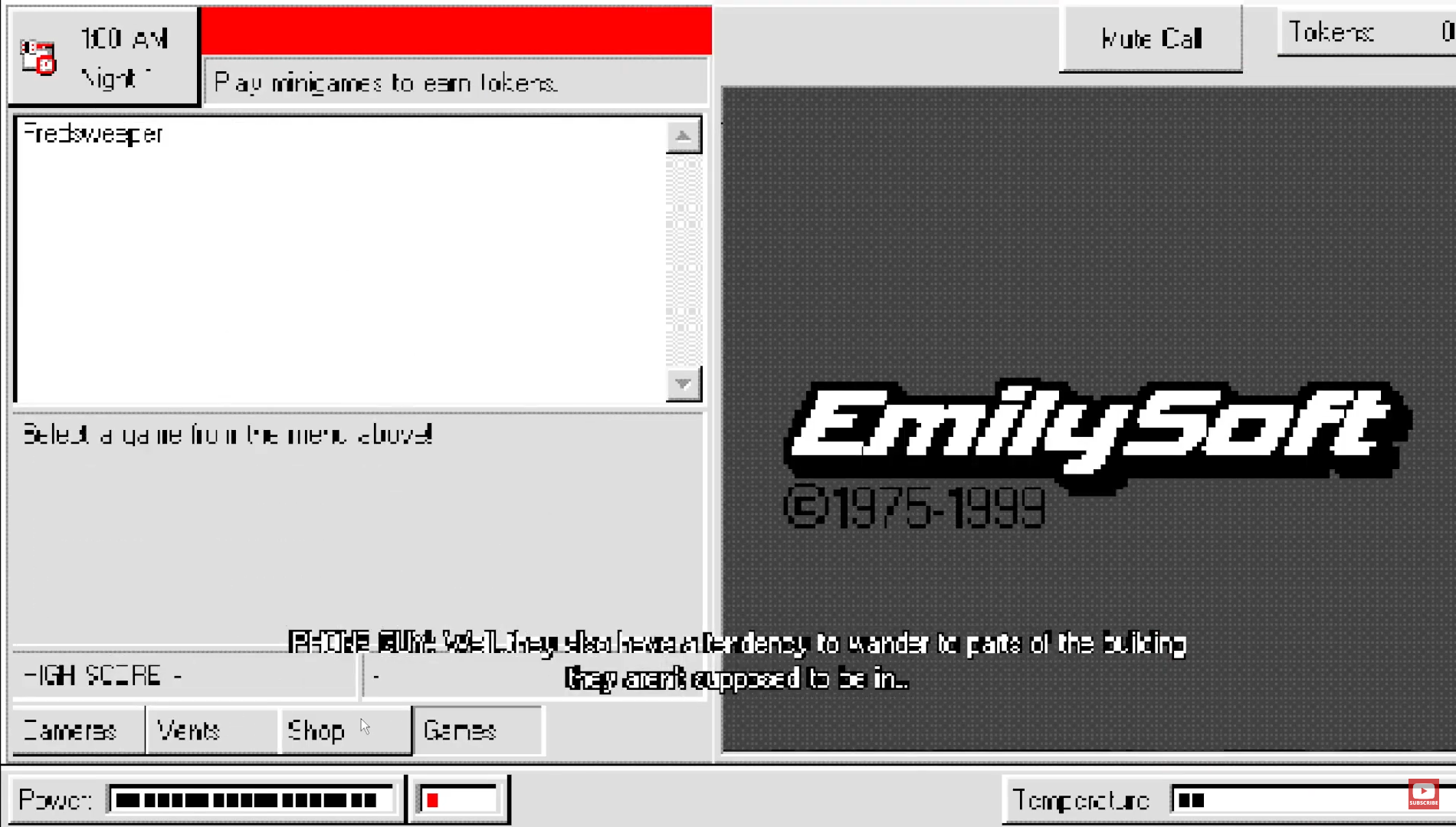
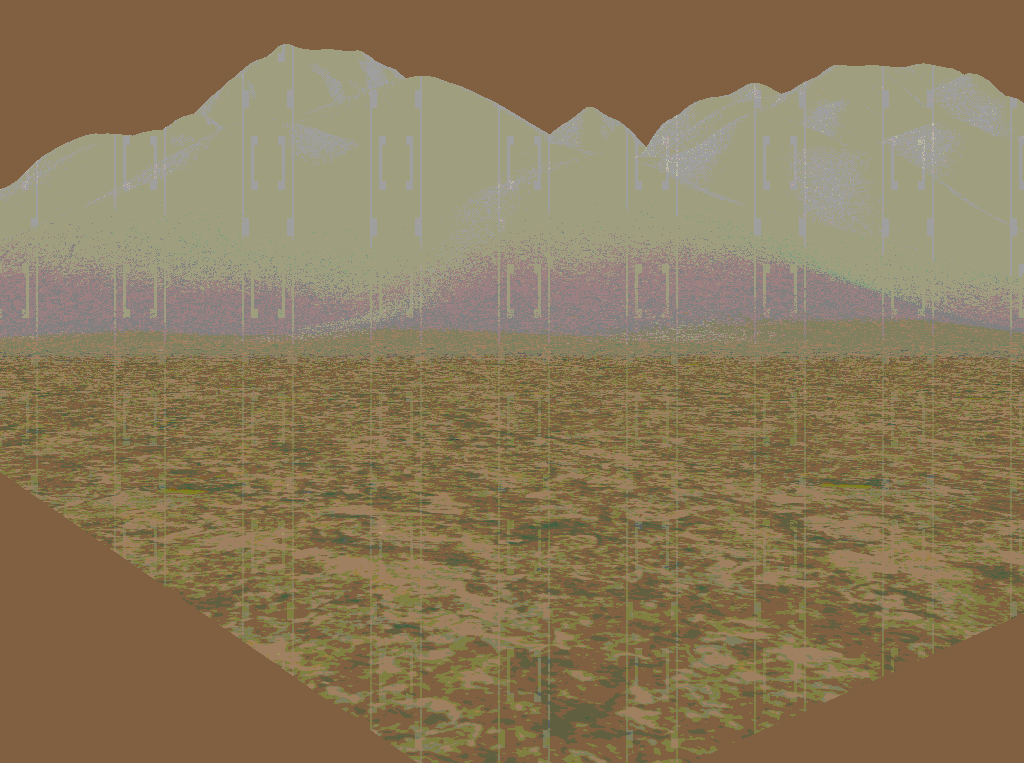
First one is how the game looks with the shader off, second one is how the game looks with the shader on running on my PC, and the last one is how the game looks with the shader on for someone who's running into the bug. (Apologies for the fuzziness of the last one, I had to grab it from someone else's gameplay footage but hopefully it still gives a good idea of what it looks like)
This is fantastic, loving it so far! I was wondering though, is there a way to use it to encompass an entire draw GUI event, akin to using shader_set() at the beginning? I tried using the included RFX_set_shader() but it ends up being full of artifacts, I assume because it isn't meant to handle more than one texture being fed into it at a time.
Sorry for the delay, I've been very busy and struggling financially lol. Unfortunately it doesn't work that way. The best way to do this is to create a surface that's the size of your gui, draw all of your gui stuff to that surface, then draw that surface to the gui using the rfx draw functions.
Update: It seemed to fix itself! I have no idea how but when using a different texture for the terrain it's just gone.
But could you just explain to me what each argument is exactly, and what number range they should be in, I have no idea if the arguments I provided are ridiculous or somewhat close to what you intended.
Pixel Width: How wide the pixels are on screen, 1 is unchanged from screen resolution, 2 two pixels wide, etc. Basically the bigger this number, the chunkier the graphics.
Dither texture should be pretty self explanatory, just use sprite_get_texture(dither_sprite,image_index)
Dither Spread, this controls how much dithering is visible, I used numbers between 32 and 256. The higher the number, the less dithering there is visible in the final result.
SSAA is an optional argument that enables or disables full screen antialiasing. It can result in a smoother looking image with a higher number. Be careful not to go too high or you will end up with a blurry looking final result.
Double Wide Pixels: This is the effect used in the thumbnail of this asset. It just makes each pixel twice as wide. It's a neat effect in my opinion, but some folks might not prefer it, therefore it is an optional argument.
Hi! Thanks for your help, but now a much more major issue has appeared. When creating any sprite, it doesn't even have to be drawn, and using rfx_apply_screen in draw gui, dithering is disabled and I get these weird checkerboard patterns
This happens with any sprite I create, and I think it might be the texture page, but clicking separate texture page simply replaces the checkerboard with the sprite.
The best way to know how to help you is to know what your plans are. The way the shader is set up is pretty simple, but if you don't have much GM experience, having a plan first can go a long way to getting you on the right track.
Sure. Let's say I want to do a Dither effect like in the last screenshot. In which event should I enter the code? Should all lines go into the draw_gui event? Thanks for your help.
Thank you very kindly! I'm looking forward to testing this out in combination with one of those crt shaders. I think that would be a killer combination!
← Return to Shader Suite
Comments
Log in with itch.io to leave a comment.
This has been working great so far! VERY good stuff, though I have been running into an issue where the RFX surface draws are for some reason much lower resolution than they should be, though what's stranger is that it seems to vary from computer to computer, since I've never run into the issue myself but a lot of friends testing my game have. It also doesn't seem to be a problem with the window size or anything since it renders out just fine when calling a normal non-RFX surface draw. Any idea what might be causing this and what might fix it?
Thank you for the question. It's been a bit since I released this, but I believe the final result is dependent upon the native monitor's resolution, higher res monitors will get higher res outputs. This is to mitigate float resolution scalars, which can have odd visual errors.
I see I see...I'll try messing around with it, but do you have any pointers for what edits I could make to the code to fix it or account for those higher resolutions? (I could get screenshots of how it looks both crunched and uncrunched too if it would help, the screen seems to only be lower resolution horizontally and completely fine vertically weirdly enough)
I'd love to see what's happening
First one is how the game looks with the shader off, second one is how the game looks with the shader on running on my PC, and the last one is how the game looks with the shader on for someone who's running into the bug. (Apologies for the fuzziness of the last one, I had to grab it from someone else's gameplay footage but hopefully it still gives a good idea of what it looks like)


I am having a very similar issue, except it occurs when i switch to full-screen in game. Would love an answer!
hello, just to let you know that globalvar is deprecated.
Thank you for alerting me, i'll see about getting this fixed as soon as I can.
hm just an head up: your rfx_apply_screen() and rfx_draw_surface() need a proper clean up surface which it's something like this:
in clean up event:
if (surf_rfx != -1) {
surface_free(surf_rfx);
}
i hope that will help solve a good number of problem.
I appreciate the input! I've been very busy, but I'll get these fixes implemented when I can! ( I'm having a baby and have been very preoccupied lol )
This is fantastic, loving it so far! I was wondering though, is there a way to use it to encompass an entire draw GUI event, akin to using shader_set() at the beginning? I tried using the included RFX_set_shader() but it ends up being full of artifacts, I assume because it isn't meant to handle more than one texture being fed into it at a time.
Sorry for the delay, I've been very busy and struggling financially lol. Unfortunately it doesn't work that way. The best way to do this is to create a surface that's the size of your gui, draw all of your gui stuff to that surface, then draw that surface to the gui using the rfx draw functions.
I thought so, thanks so much! And no worries, the shader is still goated nevertheless <3
RFX_init(1, spr_DitherPattern,10);
var _tex = sprite_get_texture(RFXpalettes_spr,8);
RFX_set_palswap(_tex);
application_surface_draw_enable(false);
What happens when you change the first RFX_init(1, spr_DitherPattern,10); to use a value higher than 1 for the first argument?
Update: It seemed to fix itself! I have no idea how but when using a different texture for the terrain it's just gone.
But could you just explain to me what each argument is exactly, and what number range they should be in, I have no idea if the arguments I provided are ridiculous or somewhat close to what you intended.
Thanks for your help!
Make sure that separate texture page is set to on for any dither or lut texture you might use.
Here's a breakdown of the RFX_Init function:
RFX_init(pixel width, dither texture, dither spread, SSAA(?), double wide pixels(?))
Hi! Thanks for your help, but now a much more major issue has appeared. When creating any sprite, it doesn't even have to be drawn, and using rfx_apply_screen in draw gui, dithering is disabled and I get these weird checkerboard patterns
This happens with any sprite I create, and I think it might be the texture page, but clicking separate texture page simply replaces the checkerboard with the sprite.
The only way to disable dithering is to use a dither texture that is just solid gray (50% luminance)
Sorry, I'm kinda new to Gamemaker. Can you please explain further how to use these shader? Maybe give an example. Thanks
The best way to know how to help you is to know what your plans are. The way the shader is set up is pretty simple, but if you don't have much GM experience, having a plan first can go a long way to getting you on the right track.
Sure. Let's say I want to do a Dither effect like in the last screenshot. In which event should I enter the code? Should all lines go into the draw_gui event? Thanks for your help.
It depends, again. Are you working on a game that already has graphics, and is functional? Is it a 3d game or a 2d game?
awesome! Getting it now!
Thanks a million! If you have any issues, or questions or requests feel free to message me!
HOOOO this looks really good! This'll do great!
Thank you very kindly! I'm looking forward to testing this out in combination with one of those crt shaders. I think that would be a killer combination!